From Sloth To Cheetah In 11 Easy Steps
Over a year ago I wrote one our most popular posts on the WP-Tonic’s website about the importance of speed when it comes to your WordPress-powered website in regards to usability and how Google ranks your website in SEO (search engine optimization) terms.
It is time to revisit this really important topic and add additional information to my article and really expand on that the post. There is a lot of new additional information that I have personally learned over the past 12 months about this important subject!
The facts are pretty brutal if you’re website owner who’s looking to build traffic to your website. In fact, I really don’t like to use the term “traffic” because if you really think about it, it means nothing. What we are really talking about is getting “REAL PEOPLE” to your website and increasing those numbers.
In future articles I will be going into some greater detail about how you achieve this, but today I want to emphasize that a slow WordPress-powered website will destroy any chances you might have to build up a real audience for your website or business.
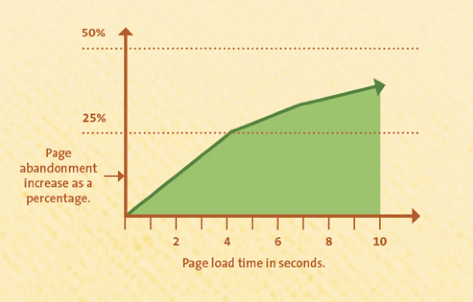
Kissmetrics Analytics published some finding that is real eye openers connected to this subject of speed. Here the some facts from their findings:
- If your site hasn’t loaded within four seconds, your website is semi-dying because you are losing one in four visitors
- After ten seconds, almost one-third of visitors are gone.
- If you can slash your site loading time from nine seconds to less than three seconds, you can produce an effective increase of 20% or more in traffic.
1 – Speed Testing Tools
There are a number of different web-based tools that can help and scan your website and give you some insights into what might be slowing it down.
I personally have used a number of online speed testing tools like Pingdom and WebPagetest.
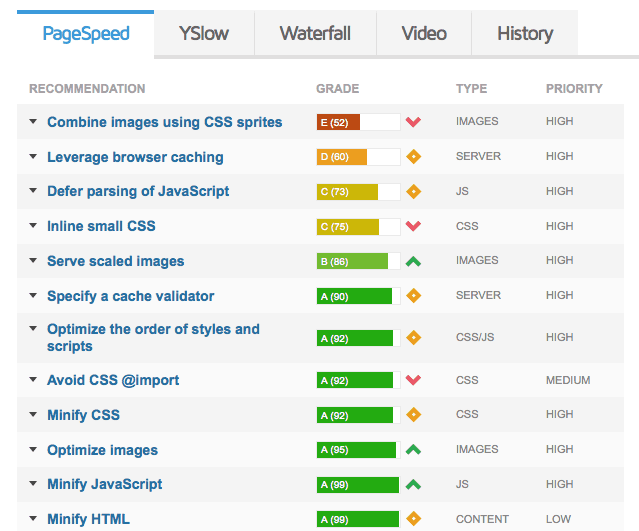
I have two favorites that I encourage you to try. Firstly, I would say it is important to use Google PageSpeed Insights because this tool is provided by the Google powerhouse itself and it shows you how Google sees your website. If Google thinks you have a slow website it probably will have a direct damaging result to your search engine ranking with Google.
However, be warned. It’s almost impossible to get a Google mark of higher than the low nineties if you are using a normally configured WordPress commercial theme. Also, Google PageSpeed Insights provides some measurements that I don’t think are that all important.
To supplement Google PageSpeed Insights, I also use a tool called GTmetrix. I personally find it gives you a load of useful information in a way that is not too confusing.
There are a few fundamental ways to optimize your site’s speed, many of which are directly shown in the feedback that you get from testing your pages with GTmetrix. Here’s a great online resource that outlines how to understand all the detailed information you will get in a GTmetrix report, including which areas are the most important to address to make your WordPress-powered website a speed Cheetah.
2 -Hosting
One of the biggest factors that can lower the speed of your website is having poor hosting.
If there is one thing that will start a heated discussion on Twitter or any other WordPress-heavy online forum it’s the question of which hosting company offers the best value.
To start with, did you know that most general hosting companies that are based in the USA are owned by the same parent company,
Here is a website that lists from A to Z all the hosting companies that EIG owns in the U.S.
One of the problems that some people in the WordPress community have with EIG is that they offer a very high referral commission to third party review websites and so-called independent reviewers.
If you are ready to leave EIG behind, here’s a list of companies that I would be more than happy to recommend (the list is in no particular order of recommendation). All of them offer WordPress-specialized hosting. I have used all three of these companies with WP-Tonic client’s websites and I have found that their general server configuration and ongoing support is good. Kinsta: I have used them over a number of years. Their higher specialized WordPress account offerings can get pricy after the first year.
Kinsta: Powerful and flexible WordPress hosting for membership/LMS and eCommerce.
SiteGround: They offer some great value WordPress package
To sum up, you can apply all of the analytic tools outlined earlier in this article but if you have poor quality hosting it can all be a waste of time. If you are really serious about your online business you’ve got to get a good quality WordPress hosting package.
A lot of other hosts use Apache servers. When you choose a host for speed and power, for running either a WordPress membership or a WooCommerce website you really need to go with a host that runs Nginx as it has been proven to be much faster and more stable than Apache.
The plans with Kinsta start around from $29 a month all the way up to $150 per month. Now at first glance you might think that is expensive compared to cheaper shared hosting solutions. However, you can run three WordPress marketing websites on the starter plan.
Additionally, when you look deeper the performance, security and support you are getting makes their hosting packages an amazing value to anybody that has a WordPress membership or eCommerce website. Also remember, if something goes wrong, you have support. This pays off in the long run. Make sure to check out my in-depth review of Kinsta.
3 – Reducing Plugins
Poorly coded plugins are an important area that can and will slow down a lot of WordPress websites. There are a lot of people who say it’s the volume of plugins that you need to keep down as well. I used to think that that volume didn’t really matter but I have recently changed my position on this. Its best to try and keep the amount of plugins as low as you can on any website you manage plugins were one of the reasons why WordPress became so popular.
All of those free or low-price commercial plugins you can buy that give you amazing functionality are just amazing. However, there is normally a price to pay for all this amazing coding ability, and that price is speed.
People often install a lot of plugins when they first start using WordPress, then they almost always remove these plugins at some stage. If these plugins are poorly coded it is more than likely that they will leave code in your WordPress website’s database, which is not a great situation.
Also, plugins can and do conflict; however, this normally happens when you have three or four plugins installed that are basically doing the same thing. So, it is not really a numbers game, it is more of a quality problem. However, the more plugins you have installed on your website the more doors you are opening to poor code total mix up!
A great tool in judging if you are dealing with a rogue plugin that’s really slowing down your website is the WordPress plugin P3 (Plugin Performance Profile). A developer who was working for GoDaddy developed this particular plugin. It gives you a clear interface where it shows you if any of the plugins that you are using are taking up a lot of bandwidth.
Another big thing that a lot of beginners don’t realize is that deactivated plugins are still using up a lot of bandwidth resources. This is why it is a good idea to have a non-production/live copy of your website where you can try out plugins. I REALLY don’t think it’s a good idea to have any inactive plugins on your production website.
One other problem you probably face in having a load of plugins on your website is the external calls that you might be facing. This is not just a problem linked to plugins but also effects themes. What are external calls? Using different JavaScript libraries normally does well all those fancy sliders and eye-candy that people seem to love, and WordPress does have some excellent ways of dealing with these calls. Unfortunately we have to live in the real world and there are a small but significant percentage of free or paid for plugins and themes that don’t deal with this situation that well. This can really slow your WordPress-powered website and turn a possible Cheetah into a very slow sloth.
4 – External Calls
This is why it is important to get free or buy commercial themes that are not totally bloated with every kind of JavaScript effect because what the normal site owner doesn’t know is that even if this effect isn’t used the JavaScript call is still being made and all these separate calls add up.
Obviously prevention is best but what can you do if you’ve got a theme that is a bit of dog when it comes to making a load of external calls?
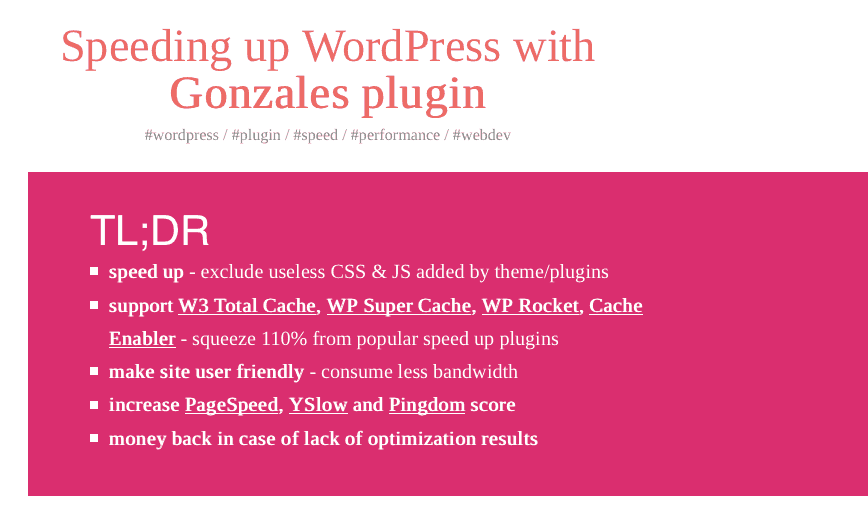
I have found a great inexpensive WordPress plugin that can really help you optimize key landing pages of your website when it comes to external calls. It’s called the Gonzales Plugin.
In the event that you are not acquainted with the Gonzales plugin, help yourself out, and go purchase it at this moment. It is a WordPress plugin created by Tomasz Dobrzyński for disabling CSS and JavaScript on a page-level premise.
It truly is an unadulterated virtuoso. My site was pretty streamlined, particularly in the wake of doing everything mentioned above. Be that as it may, by introducing Gonzales my site dropped down from around 372ms to 276ms. Truth be told, this plugin is exclusively responsible for being able to break the 300ms page speed barrier.
I could without much of a stretch see this plugin shaving off whole seconds. There is also a free plugin on the WP repository called Plugin Organizer, which helps you control how the plugin code is loaded on individual pages. It will also allow you to totally switch off which plugins are loaded on to individual pages on your website.
5 – WordPress Caching
Everyone who is an owner of a WordPress-powered site knows the importance of caching. I used to use the most popular free caching plugins out there such W3 Total Cache or WP Super Cache.
However, I was never that impressed by them as far as speed and ease of use goes. I have also recommended using WP Rocket, which looks like it’s a great performer and very attractive, but I’ve settled on using the high premium caching plugin called Comet Cache Pro. What I like about this plugin is you can set it up to do stuff semi-automatically or if you need to you can keep manual control. It comes with a load of great documentation and the support is excellent.
6 – Reduce The Amount of Web Fonts
The number of fonts you use on your site is another area that can slow your website down, especially with some very popular WordPress commercial themes that give you a large selection of web fonts to choose from. It’s a situation very similar to the JavaScript libraries case which we discussed earlier: you may not realize it but some different fonts are going to be called before the website page fully loads and this can slow your pages down dramatically.
We have found that the Adobe Typekit service is a lot worse than Google system when it comes to this. However even using the Google external font system there will be a performance penalty that will affect your pages compared to just using safe fonts. The only problem is that safe fonts tend to look very dull.
7 – Choosing Themes/Frameworks
Some of the most theme heavy and badly coded WordPress themes I have worked with have come from ThemeForest. I don’t want to go down the rabbit hole of bashing ThemeForest, because in some ways I feel this has been overdone.
However, if you want an individual look and you don’t have the cash to hire a WordPress web designer or front-end developer to do a custom design, you are going to find the biggest selection on ThemeForest, because it’s a market place and not a theme shop.
There are other alternatives. Here is a nice post on Chris Lema’s website that gives some good advice on where you can find the best selection of quality WordPress themes.
8 – Images Optimization
A lot of people forget about images weight and size when it comes to setting up their WordPress websites. This is linked to two major factors:
- Most people setup their websites on desktop computers with fantastic broadband connection and then they forget that a growing amount of their users are viewing the websites on mobile devices on a G3 or G4 connection.
- Trendy website designs tend to lead to very heavy pages. You see this a lot with people who have developed a website for themselves–they tend to have everything but from the kitchen sink on the home page!
9 – Lazy-Load Your Images
This step is only relevant if you use many images in your posts. It can also be useful if you have thumbnail galleries displaying in your theme (e.g. related posts and recommended posts lists with thumbnails). You can install Lazy Load plugin to improve the browsing experience on your site. With this plugin activated, only the images above the fold will load (i.e. only the images visible in the visitor’s browser window), when a new visitor arrives at your site. As soon as they start scrolling down, the images will load, just before they come into view.
This will not only speed up your page loads, it can also save bandwidth by loading less data for users who don’t scroll all the way down on your pages.
10 – CDNs (Content Delivery Network)
This is any other area where I’ve changed my position quite a bit from a year ago. I used to be a big fan of Cloudflare but we now use KeyCDN on all the websites that we manage directly. I can’t recommend it enough; it really works amazing well with WordPress.
If you can’t afford KeyCDN, I’m still happy to recommend the free version of Cloudflare. However, be warned, getting Cloudflare set up so it really works correctly is a bit more difficult. You have to do some reading up, and also do a number of Google searches. However, the Cloudflare free system does provide lots of information on their website. There is a lot of advice on how to setup the system on Google.
11 – JavaScript and CSS
These tools will give you great insights on what is going on with your website connected to what is loading into your header area.
One of the key factors is that a lot of JavaScript library stuff is loading up in your header area. This can really slow your page loading times because none of the other elements of the page will load if this particular stuff is loading header areas. Here is a great piece to read about this subject: “How to Include JavaScript and CSS in Your WordPress Themes and Plugins.”
Additional Plugins That Can Help You Turn Your Sloth WordPress Website Into A Cheetah
WP Smush.it: Image compressor.
EWWW Image Optimizer: Image compressor.
It automatically optimizes your images as you upload them to your site. It can also optimize images that you have previously uploaded.
WP-DBManager: Database optimizer
A powerful database manager WordPress plugin, it can speed up your WordPress site to a great extent. It optimizes database, repair databases, backs up databases, restores databases, deletes backed up databases, drops/empties tables and runs selected queries.
WP-Optimize: Simple but effective plugin that allows you to extensively clean up your WordPress database and optimize it without doing manual queries.
Remove Query Strings From Static Resources
This plugin will remove query strings from static resources like CSS & JS files, and will improve and GTmetrix. Here’s a link that tells you why this is important: How to Remove Query Strings From Static Resources.
Most modern websites and website themes use Google Fonts to make their website typeface nice to look at and read. Some plugins even include Google Fonts to make their plugin fancy.
Summary
We’ve gone into some great detail on all the things you can do to turn that old WordPress sloth of a website into a lean, mean cheetah. However, I would say there are three key elements that you’ve got to get right before you try all the other tricks and tips that are outlined in this extensive article.
1 – Hosting
2 – A Quality Theme
3 – Cutting down on the number of Plugins Used
You’re not going to achieve anything if you’ve got poorly performing hosting. The only problem is we can’t say you should go to any particular hosting provider and all your problems will be solved. The situation is much too complicated for us to be able to do this for you. SORRY!
However, we can give you some guidelines if you’ve got a small WordPress website that has been developed for your small business. We would recommend SiteGround or InmotionHosting to you: both provide excellent value on the cheaper end of WordPress hosting options.
If you have a larger company website and speed is really important to you or you have a WordPress membership or WooCommerce website we would highly recommend Digital Ocean to you under the 24/7 management of our hosting partner WPHostingSpot.
At only $35 per month, we think this is an amazing value and for this money you will get the latest hosting technology with the total support of an experienced hosting company.
Then we have the importance of having a well-coded, lean WordPress theme. Unfortunately, quite a lot of the most popular themes on the market place are feature-heavy, which leads to blotted code that automatically leads to slow loading times.
Do some research before you buy? There is loads of advice on the Internet connected to the performance of some of the most popular WordPress themes, so do yourself a favor and spend a Sunday morning doing some online reading before you invest money and time into a theme.
Lastly, it’s really easy to get slightly carried away with all the plugin choices you have with WordPress but remember every plugin is a little bit of additional code that you are introducing into your website.
Every time you install a plugin you can really mess up the whole apple cart, so be careful. I really don’t introduce any new plugins onto my own or clients website until we have fully tested them on the non-live version of the website.
Hopefully you have found this article useful. If you have any questions just DM on Twitter using my handle @jonathandenwood or email us at support@wp-tonic.com.